1. Material sebelum di edit
2. Hasil Akhir pembuatan kursiSabtu, 23 November 2019
Sabtu, 19 Oktober 2019
Tutorial Blender menggunaka UV Map
Pada halaman ini saya akan menampilkan karakter Suzanne pada Blende sebelum diwarnai dan sesudah diwarnai dengan metode UV Map.
1. Gambar Karakter sebelum dikasih warna dengan metode UV Map
2. Hasil Karakter setelah dikasih warna dengan metode UV Map
3. Dan ini adalah hasil render nya.
Sekian dan terima kasih :)
Minggu, 13 Oktober 2019
Tutorial Blender - Assign Material
Berikut adalah gambar 3D tentang assign Material,
1. Gambar sebelum dikasih efek assign Material
2. Gambar setelah dikasih efek asign MaterialSabtu, 12 Oktober 2019
Tutorial Blender #01 - Standard Mesh
Dalam tutorial kali ini, saya akan melakukan pembuatan model 3D pada blender. Tujuan dari tutorial ini untuk memahami konsep dasar pembuatan karakter 3D.
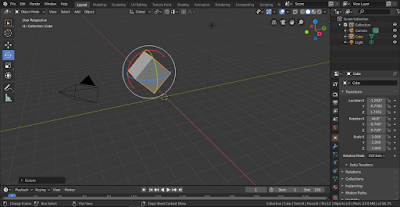
Langkah pertama, kita buka aplikasi blender, versi yang digunakan yaitu blender versi 2.80, Secara garis besar tampilannya seperti berikut, kemudian pilih General
Jika tidak diperlukan kita bisa menghapus objek tersebut dengan menekan tombol "X" lalu "Enter"
Untuk setiap objek terdapat tool box (SIDE BAR KIRI) yang bisa digunakan untuk memanipulasi Transform pada objek anda
untuk merubah posisi
Untuk rotasi
Untuk merubah skala
Kita akan mencoba menambahkan beberapa objek baru dengan langkah yang tadi sudah kita lakukan
Langkah selanjutnya kita akan merubah warna di setiap objek dengan mengklik menu di sebelah kanan bawah, pilih menu material lalu pilih viewport display color untuk mewarnai, lakukan disetiap objek
Jumat, 29 Maret 2019
behavior yang terdapat pada game engine Construct 2
8 direction
Untuk membuat object dapat dikontrol untuk bergerak ke
kanan, kiri, atas, bawah.
Jump-thru
Untuk membuat suatu pijakan dapat dipijak dan dapat ditembus dari bawah,
ilustrasinya seperti gambar dibawah ini
Bullet
Berfungsi untuk membuat object maju lurus kedepan, ini biasa
digunakan untuk peluru, tetapi bullet juga mempunyai opsi tambahan seperti
gravitasi dan memantul yang digunakan untuk membuat object seperti bola yang
memantul, selain biasa digunakan untuk peluru, bullet juga dapat digunakan untuk
object sebagai musuh yang selalu bergerak secara otomatis
Solid
Membuat suatu obyek dapat dipijak, sama seperti jump-thru. Namun, solid
tidak dapat ditembus dari bawah. Ilustrasinya seperti gambar dibawah ini

Platform

Obyek yang diberi Platform Behavior berfungsi sebagai Pemain dalam game
tersebut yang dapat digerakkan sesuai keinginan anda.
Flash

Membuat object dapat terlihat untuk beberapa saat lalu menghilang untuk
beberapa saat kemudian muncul lagi sesuai waktu yang telah anda
set dan akan terus berulang – ulang (seperti berkedip).
MDA framework
Prinsip fundamental dari MDA framework ini adalah
content dari sebuah game merupakan lingkungan dari
game itu sendiri, bukan seperti sebuah media yang hanya
diberikan langsung kepada pengguna. Konsep pemikiran
tersebut membantu untuk merancang sebuah sistem yang
membangun behavior melalui sebuah interaksi antara
designer, game dan pemain. MDA frameworks terdiri
dari komponen sebagai berikut mechanic, dynamic dan
Aesthetic. Mechanics membangun lingkungan sistem
dynamics, dan selanjutnya menentukan komponen
pengalaman aesthetics
Ada berbagai metode dalam merancang game, salah satunya adalah MDA Framework. MDA Framework adalah sebuah framework yang digunakan untuk mendesain game. MDA merupakan kependekan dari mechanics, dynamics, dan aesthetics. Secara lebih jelas ketiga hal tersebut akan dijabarkan di bawah ini.
Ada berbagai metode dalam merancang game, salah satunya adalah MDA Framework. MDA Framework adalah sebuah framework yang digunakan untuk mendesain game. MDA merupakan kependekan dari mechanics, dynamics, dan aesthetics. Secara lebih jelas ketiga hal tersebut akan dijabarkan di bawah ini.
- Mechanics Mechanics adalah komponen ”aturan” yang ada di dalam game. Komponen ini dibuat oleh desainer game dan bersifat konkrit. Komponen dalam mechanic juga mampu membuat pemain melakukan suatu aksi. Mechanics dapat berupa struktur data atau algoritma tertentu.
- Dynamics Dynamics dapat dideskripsikan sebagai gameplay. Elemen ini merupakan hasil interaksi antara player dan mechanics dalam game. Dynamics menentukan apa yang terjadi dengan player ketika mechanics bekerja.
- Aesthetics
Aesthetic merupakan respon yang terjadi pada player setelah adanya dynamics. Aesthetic merupakan komponen yang bersifat abstrak dan emosional. Setiap player akan memiliki respon berbeda terhadap game yang dimainkan. Aesthethic terbagi menjadi delapan komponen yang terdiri atas hal-hal berikut:
a.
Sensation, yaitu
respon terhadap indera pemain
b.
Fantasy, yaitu
hal-hal yang kemudian dipercaya oleh pemain
c.
Narrative, yatu
dramatisasi yang berkembang dari plot yang ada
d.
Challenge, atau
tantangan, yang mana pemain harus melakukan problem-solving
e.
Fellowship,
yaitu interaksi antara pemain dengan pemain lain
f.
Discovery, yaitu
penemuan akan hal-hal baru
g.
Expression,
yaitu kreativitas pemain sebagai bentuk ekspresi diri, serta
h.
Submission,
yaitu penghabisan waktu, yang mana pemain dapat bersantai dan tidak berpikir
keras.
Komponen aesthetics di
atas dapat terjadi secara berbada terhadap setiap pemain. Oleh karena itu, agar
respon yang diinginkan terjadi pada pemain, desainer game harus fokus pada aesthetic
pada saat menyusun mechanics.
tahapan dari Game Development Life Cycle (GDLC)
Dalam pembangunan game, digunakanlah sebuah metodologi
yaitu GDLC ( Game Development Life Cycle ) sebagai berikut :
1.
Initiation
Initiation adalah titik inisiasi proyek game development. Awal dari game development adalah memulai dari ide game. Initiation adalah sesi developer berkumpul, brainstorming dan berdiskusi mengenai game seperti apa yang akan dibuat. Proses pengembangan game yang betul – betul serius dimuali dari proses iterative yang bernama Production Cycle.
Initiation adalah titik inisiasi proyek game development. Awal dari game development adalah memulai dari ide game. Initiation adalah sesi developer berkumpul, brainstorming dan berdiskusi mengenai game seperti apa yang akan dibuat. Proses pengembangan game yang betul – betul serius dimuali dari proses iterative yang bernama Production Cycle.
2.
Pre-Production
Pre- production adalah awal dari production cycle yang berurusan dengan game design. Apa itu game design dibahas pada bab yang bersangkutan. Pre-production adalah tahap yang vital sebelum proses production dimulai, karena pada tahap ini dilakukan perancangan game, dan rencana produksi game. Tahap ini terdiri atas game design yakni penyempurnaan konsep game + dokumentasinya ( Game Design Document ) dan prototyping yakni pembuatan prototype dari game ( bila game ada )
Pre- production adalah awal dari production cycle yang berurusan dengan game design. Apa itu game design dibahas pada bab yang bersangkutan. Pre-production adalah tahap yang vital sebelum proses production dimulai, karena pada tahap ini dilakukan perancangan game, dan rencana produksi game. Tahap ini terdiri atas game design yakni penyempurnaan konsep game + dokumentasinya ( Game Design Document ) dan prototyping yakni pembuatan prototype dari game ( bila game ada )
3.
Production
Game design dan prototype yang ada pada pre-production disempurnakan pada production. Artinya, tahap ini memiliki fokus pada menerjemahkan rancangan game design, concept art, dan aspek – aspek lainnya menjadi unsur penyusun game. Tahap ini berkutat dengan asset creation, programming dan integration antara asset dan source code
Game design dan prototype yang ada pada pre-production disempurnakan pada production. Artinya, tahap ini memiliki fokus pada menerjemahkan rancangan game design, concept art, dan aspek – aspek lainnya menjadi unsur penyusun game. Tahap ini berkutat dengan asset creation, programming dan integration antara asset dan source code
4.
Testing
Sesuai dengan namanya, testing merupakan pengujian terhadap prototype build. Pengujian ini dilakukan oleh internal developer team untuk melakukan usability test dan functionality test
Sesuai dengan namanya, testing merupakan pengujian terhadap prototype build. Pengujian ini dilakukan oleh internal developer team untuk melakukan usability test dan functionality test
5.
Beta
Saat game selesai dibuat, belum berarti game tersebut akan diterima oleh massa. Eksternal testing, dikenal dengan istilah beta testing dilakukan untuk menguji keberterimaan game dan untuk mendeteksi berbagai error dan keluhan yang dilemparkan oleh third party tester. Beta berada diluar production cycle, tetapi hasil dari testing ini berpotensi menyebabkan tim mengulangi production cycle lagi
Saat game selesai dibuat, belum berarti game tersebut akan diterima oleh massa. Eksternal testing, dikenal dengan istilah beta testing dilakukan untuk menguji keberterimaan game dan untuk mendeteksi berbagai error dan keluhan yang dilemparkan oleh third party tester. Beta berada diluar production cycle, tetapi hasil dari testing ini berpotensi menyebabkan tim mengulangi production cycle lagi
6.
Release
Game yang sudah selesai dibuat dan lulus beta testing menandakan game tersebut siap untuk dirilis ke publik. Release adalah tahap dimana final build dari game resmi dirilis.
Game yang sudah selesai dibuat dan lulus beta testing menandakan game tersebut siap untuk dirilis ke publik. Release adalah tahap dimana final build dari game resmi dirilis.
mekanik pergerakan dan animasi karakter menggunakan Construct 2 (idle, Walk, Attack)
Assalamualaikum Wr.Wb.
pada kesempatan kali ini, saya akan menjelaskan bagaimana cara membuat pergerakan karakter idle-walk kiri kanan + keyboard dan Attack di construct2.Langkah pertama install dan buka game engine Construct 2. Lalu buat project baru dengan cara
klik File > New > New empty project
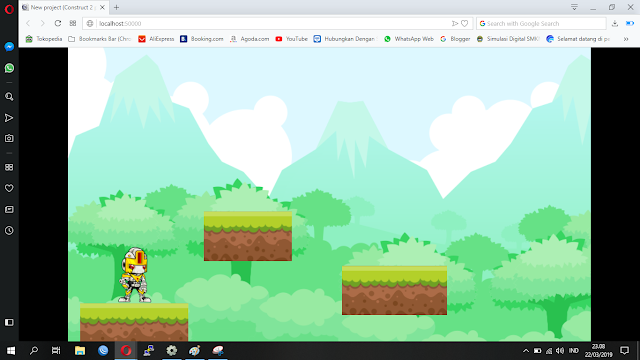
Lalu akan muncul tampilan seperti berikut
Kemudian ubah layout height size sesuiakan dengan window masing-masing, disini saya ubah menjadi 480
Dan ini hasilnya
Masukan background yang telah kalian download dengan cara
Klik Kanan > Insert new object > Sprite
Lalu klik ikon folder seperti dibawah ini, gunanya untuk membuka file yang akan kita impor
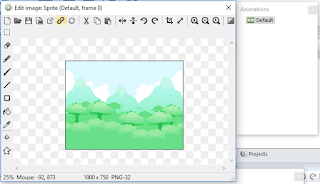
Kemudian plih gambar backgroud yang sudah kita siapkan
Kemudian ubah nama menjadi background biar gak pusing nanti ketika game nya udah kompleks

Kemudian masukan Tanah dengan cara
Klik kanan > Insert new object => Tiled Background

Posisikan tanah sesuai keinginan kita.
Masukan behavior tingkah laku pada tanah dengan cara
Properties > Behaviours

Masukan behaviour Solid

Nah sekarang kita masuk ke Character. Masukan character dengan cara
Klik kanan > Insert new object > Sprite. (sama seperti memasukan tanah)
Lalu pada Animation frames
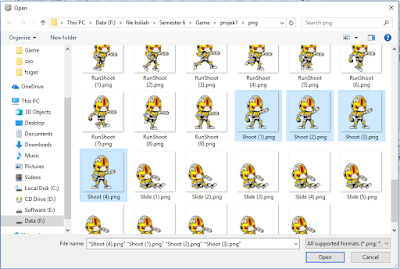
Klik kanan > Import frames > from files
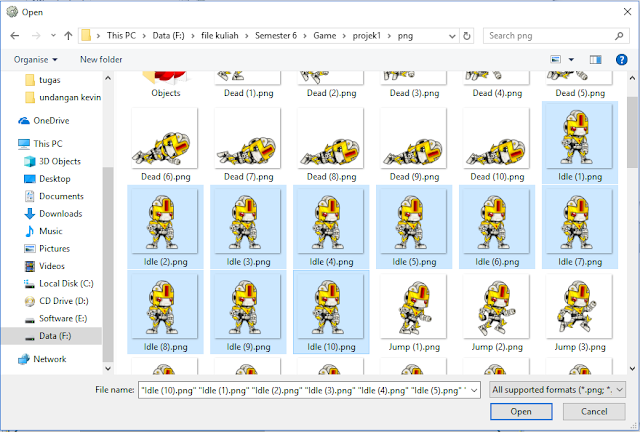
lalu pilih gambar yang akan di animasikan
Ini adalah hasil impor file yang tadi
Jangan lupa untuk mengatur properties nya seperti pada gambar di bawah ini.
Setelah frame yang akan di animasikan sudah di import, tambahkan behavior pada karakter, tujuannya agar bisa menggerakan karakter ke kiri, kanan dan atas. dengan cara
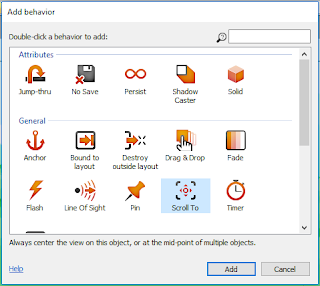
Properties > Behaviours
pilih Platform
Kemudian lakukan hal yang sama dan pilih ScrolTo
Disini karakter sudah bisa gerak dalam posisi Idle, kalian bisa mencobanya dengan meng klik tombol Run Layout.
Selanjutnya kita akan membuat animasi berjalan, yaitu dengan menambahkan animation frames. Tambah animasi baru di dalam karakter yang sudah kita buat tadi, lalu beri nama “Walk”. caranya sangat mirip dengan memasukan animasi Idle yang sudah kita bahas tadi.
pada Animation frames Klik kanan > Import frames > from files Kemudian pilih gambar yang akan di animasikan.
Masukan input keyboard agar character bisa digerakkan menggunakan keyboard.
Klik kanan > Insert new object > Keyboard

Langkah selanjutnya kita akan menambahkan action agar character bisa berjalan ketika kita menekan tombol keyboard.
Masuk ke Event sheet > Add event > Keyboard
pilih menu 'on key pressed'

tekan tombol kanan pada keyboard
Nah event diatas adalah untuk kondisi nya atau if nya. Dan kita akan buat then nya atau action ketika kondisi terpenuhi.
pilih menu set animation
Isikan parameter "Walk" yang sudah kita buat tadi
Character nya sekarang sudah bisa di gerakan. tetapi animasi nya masih belum bisa dihentikan.
Langkah selanjutnya kita akan buat event ketika tombol di release atau di lepas caracter kembali diam. Caranya copy event yang telah dibuat, lalu edit key press menjadi key realesed dan animation menjadi “Idle”.
Selanjutnya kita akan membuat event untuk character left. Caranya dengan mencopy event diatas lalu ubah button right menjadi left.
Nah sekarang karakter sudah bisa kedua arah. tetapi animasi masih belum sempurna, karena ketika keyboard yang di tekan tombol kanan, tetapi karakter masih menghadap kanan, caranya Masukan action baru pada right pressed seperti pada gambar di bawah ini.
pengaturan Right arrow adalah Not mirorred dan yang Left Arrow sebaliknya.
Langkah selanjutnya kita akan buat karakter bisa mengeluarkan tembakan, langkahnya sama seperti tutorial diataas, kita akan masukan dulu animasi gerakan tembak
Nah nanti akan muncul tampilan seperti berikut.
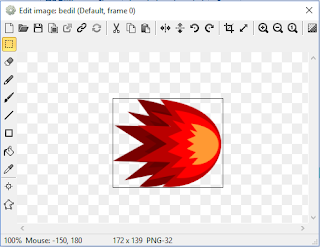
kemudian kita akan membuat peluru yang akan dikeluarkan oleh si karakter, langkah-langkahnya sama kita tinggal Klik kanan > Insert New Object > Sprite
lalu buat peluru yang kita inginkan seperti berikut
Kemuadian berikan Behavior bulet pada peluruh tersebut
kemudian, sembunyikan peluru diatas layer yang kita buat, karena ketika program di run si peluru akan nembak sendiri dan kelihatannya aneh, maka dari itu peluru harus di sembunyikan seperti pada gambar berikut
langkah terakhir, berikan event berikut kepada karakter, supaya bisa mengeluarkan tembakan yang sudah kita buat tadi,
Mungkin cukup sekian tutorial yang saya jelaskan, jika mengikuti tutorial dari awal sampai akhir, saya rasa sudah tidak terjadi eror dalam menganimasikan dan menggerakan karakter. terimakasih atas perhatiannya,
Terima Kasih
Assalamualaikum Wr.Wb.
Langganan:
Komentar (Atom)